テスト1 <TD></TD> テスト2 <TD><BR></TD> テスト3 <TD>半角スペース</TD> テスト4 <TD>&nbsp;</TD>

|
このページは以前スペースを借りていた個人運営無料ホストのトップページのレイアウト改善資料用として作ったもの。一般向けではなく内容も怪しいのだが、試行錯誤の記録として残しておく。 |
| 更新記録 | |
| 2001-12-21 | とほほのWWW入門 のアドレスを修正(サイト移転) / スペースの項にOpera 6について追記 |
| 2000-01-17 | とほほのWWW入門 のアドレスを修正 / 空白セルの項にMSIE4について追記 |
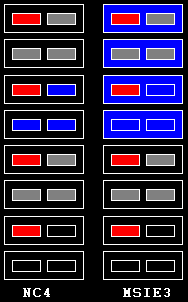
| 1998-11-29 | 空白セルの項に参考図を追加 |
| Mnemonic | Decimal | |||
|---|---|---|---|---|
| ¥ | ¥ | ¥ | ¥ |
|
| § | § | § | § | |
| © | © | © | © | |
| ® | ® | ® | ® | |
| × | × | × | × | |
| ¼ | ¼ | ¼ | ¼ | |
| ò | ò | ò | ò |
|
| ó | ó | ó | ó | |
| ô | ô | ô | ô | |
| õ | õ | õ | õ | |
| ö | ö | ö | ö | |
| Ö | Ö | Ö | Ö | |
|
 |
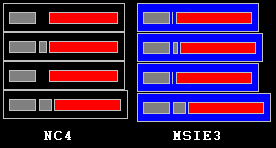
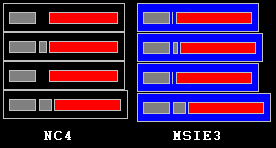
TABLE背景色=青、TR背景色=灰色、TD背景色=赤
|
 |